How To Create Svg Graphics
In the process of designing a user-friendly website, you might encounter some difficulty with images, especially with image resolution. Image quality is important to get right — fewer things look less professional on a page than a distorted, poorly-scaled logo, icon, or photo. As it turns out, there is. It's called the SVG format, and it's perfect for non-photographic imagery on websites. SVGs are something of a magic trick in website design — not only do they generate crisp graphics at any scale, but they're also optimized for search engines, programmable, often smaller than other formats, and capable of dynamic animations. There's a lot to unpack and learn about SVGs. In this guide, I'll cover all the fundamentals you'll need to know to get started working with SVGs. I'll explain what these files are, when to use them, and how to get started creating SVG files yourself. An SVG file, short for scalable vector graphic file, is a standard graphics file type used for rendering two-dimensional images on the internet. An SVG file, short for scalable vector graphic file, is a standard graphics file type used for rendering two-dimensional images on the internet. Unlike other popular image file formats, the SVG format stores images as vectors, which is a type of graphic made up of points, lines, curves and shapes based on mathematical formulas. This prompts the question: What exactly is a vector graphic? There are more than a few image file formats in use on the web today, which we can divide into two categories: raster graphics and vector graphics. You're probably familiar with the common formats PNG and JPEG. These are raster-graphics formats, which means that they store image information in a grid of colored squares, also called a bitmap. The squares in this bitmap combine to form a coherent image, much like pixels on a computer screen. Raster graphics work well for highly detailed images like photographs, in which the exact color of each pixel needs to be specified. Raster images have a fixed resolution, so increasing their size lowers the quality of the image. Vector-graphic formats — like SVG and PDF — work differently. These formats store images as a set of points and lines between points. Mathematical formulas dictate the placement and shape of these points and lines, and maintain their spatial relationships when the image is scaled up or down. Vector graphic files also store color information and can even display text. SVG files are written in XML, a markup language used for storing and transferring digital information. The XML code in an SVG file specifies all of the shapes, colors, and text that comprise the image. Let's look at some examples. I'll start by drawing a simple circle SVG: When I open the file for this circle in a text editor, this XML code appears: As you can see, there's not much code here. We only need one line of code to draw a circle. That's because XML does most of the work for us with tags. In the code above, tags are shown in pink within angle brackets. To draw the circle, the XML code specifies the shape with a <circle> tag, its position with the and with the cx and cy attributes, the radius with the r attribute, and the color inside the <style> tag. #f4795b is the hexadecimal color code for this particular shade of orange. When provided an SVG file like this one, a web browser (or other application) takes in this XML info, processes it, and displays it onscreen as a vector image. All modern browsers render SVGs this way, as can specialized graphics editing software. You'll also notice that this XML file is written in English. SVGs are basically text files, which makes them readable by humans. This enables developers to make edits to XML files directly. For instance, I could replace the fill value to change the color of the circle: Of course, we can accomplish a lot more with vectors than basic circles. Let's look at a more complex image, the HubSpot sprocket logo: Though a simple icon, this graphic consists of 30 lines connected by 30 points: Let's open this SVG file in a text editor: Okay, there's a bit more going on here. But, the concept is the same. We still have our <style> tag, which tells us the color. Instead of a <circle> tag to give us the shape, we have a <path> tag. All of the values in this tag specify the points of the graphic and the lines between these points. XML code isn't just neat to look at — it makes SVG files very powerful and practical for website and web applications, as we'll explore in this section. It's right there in the name: SVGs can be expanded or shrunk down to any size without a loss of quality. Image size and display type don't matter with SVGs — they always look the same. This is important because the size of web images differ by viewer, based on browser window dimensions, device, zoom, site layout, and responsive design. Your images must appear fully-rendered to every viewer, and SVGs make this a lot easier. Consider the HubSpot sprocket again. Here's the logo as an SVG, 100 pixels wide: And here's the same logo in PNG format, also 100 pixels wide: They look pretty indistinguishable now, but the difference in quality is obvious when I scale each up to five times the size: If an SVG needs to be expanded or shrunk, the program reading the file readjusts the points and lines to retain clear boundaries and solid colors. Raster images, in contrast, appear pixelated when blown-up on our screens. While there are workarounds for this problem to keep the raster formula — like using different files of increasing size for the same image — they take more work and are more prone to eros. Raster images were ultimately not designed for scaling. There's a tradeoff to better scalability, however: By design, SVGs lack the detail of raster images. You can only convey so much visual information from a vector system, whereas a raster format can display images as detailed as the bitmap allows. Any attempt to perfectly represent a detailed PNG (i.e., a photograph) as a vector will result in a massive and impractical SVG file. So, both file types have their place in web design. Use PNGs, JPEGs, and other raster formats for photos, and try SVGs for anything less detailed. SVGs give designers and developers a lot of control over their appearance. Rather than modifying the files directly in a text editor, you can employ one of many SVG-compatible editing programs to change your vector shapes, colors, text, and even other visual effects like color gradients and shadow. The SVG file format was developed by the World Wide Web Consortium as a standardized format for web graphics, designed to work with other web conventions like HTML, CSS, JavaScript, and the document object model. Thanks to this compatibility, SVG images can be controlled with scripts. This opens the door for a huge range of dynamic display possibilities, from animations to dynamic charts to mobile-responsive images. This level of control over appearance isn't possible with JPEG and PNG formats. SVG files are text files, and this itself offers some advantages over raster formats. First, as we've covered, programmers can look at the XML code and quickly understand it. Also, if an SVG graphic contains text, the text information is stored in the file as literal text (not as shapes). This allows SVG to be interpreted by screen readers, helping those who have difficulties interacting with digital content. Lastly, SVG files can be indexed by search engines like Google. If you want to place a text-heavy infographic or other SVG display on your page, including keywords text in the image can help your page rank and improve your SEO. PNGs and JPEGs are limited to metadata and alt text in this respect. SVG files tend to store images more efficiently than common raster formats as long as the image is not too detailed. SVG files contain enough information to display vectors at any scale, whereas bitmaps require larger files for scaled-up versions of images — more pixels use up more file space. This is good for websites because smaller files load faster on browsers, so SVGs can increase overall page performance. However, this doesn't mean you should convert all images to SVGs. Let's now look at how websites tend to apply SVGs. As I mentioned, SVG files work best for images that contain less detail than a photograph. That's still rather broad, so let's discuss some of the most common uses of SVGs online. Most icons translate well to vectors, given their simplicity and clearly defined borders. Icons for page elements like buttons will need to be responsive for varying screens sizes, which means they must be perfectly scalable. The SVG format is particularly well suited for logos, which appear in website headers, emails, and printed on anything from pamphlets to hoodies to billboards. Again, logos tend to be simpler in design, which lends nicely to the SVG format. Vectors also suit non-photo visual art nicely. Decorative drawings on webpages can both scale easily and conserve file space if added as SVG files. The illustrations below, even the textures on some shapes, can be achieved with SVGs. Image Source By harnessing the capabilities of CSS and JavaScript, you can set SVGs to change their appearance dynamically, and be triggered automatically or after some event trigger. Animated SVGs can serve to add visual flair to your pages, or they can be used to engage with user interface animations: Image Source Would your website benefit from informational displays, like an infographic or illustrated chart? This is another useful application for SVGs. Your designs will scale seamlessly, and text within the SVG file is indexable. You can even design charts as SVGs that update dynamically based on real-time data input. For instance, you could create a "progress bar" vector for a fundraiser that fills out as the donation total increases. You'll also see SVGs implemented often on informational sites for data visualizations and maps: Image Source If you want to simply open an SVG image without editing it, you can do so directly in your web browser, since browsers are designed to interpret and display SVGs. You can also preview SVGs in a specialized editing program, as we'll discuss next. To modify an SVG file, you could directly modify the SVG file in a text editor, but this is impractical for changing most things beyond colors. Instead, use software for editing vector art. Free and paid options include: To get started creating SVGs from scratch, you don't need to know anything about XML or programming. You can draw your vectors in one of the programs listed above and export in an SVG format. Each program has its own limitations and learning curve. If you plan to explore SVGs further, try out a few options and get a feel for the tools available before settling on a free or paid option. Here's an example of how to use Adobe Illustrator software to vectorize a PNG image: Scalable vector graphics come in handy in many different scenarios. They're versatile, interactive, and easy to start creating with a graphics editor and a bit of design know-how. With SVGs in your web design tool belt, you won't need to worry about blurry graphics again — at least not for your basic images. For photos, stick to PNGs and JPEGs. Editor's note: This post was originally published on October 2020, and has been updated for comprehensiveness.  This problem is only compounded by responsive design. Visitors are viewing your content on desktops and smartphones alike, so, along with the rest of your content, your images should be optimized no matter the device. Wouldn't it be nice if there were a digital format that made images look great, no matter their size?
This problem is only compounded by responsive design. Visitors are viewing your content on desktops and smartphones alike, so, along with the rest of your content, your images should be optimized no matter the device. Wouldn't it be nice if there were a digital format that made images look great, no matter their size?What is an SVG file?
Raster vs. Vector
How SVG Files Work






Advantages of SVG Files
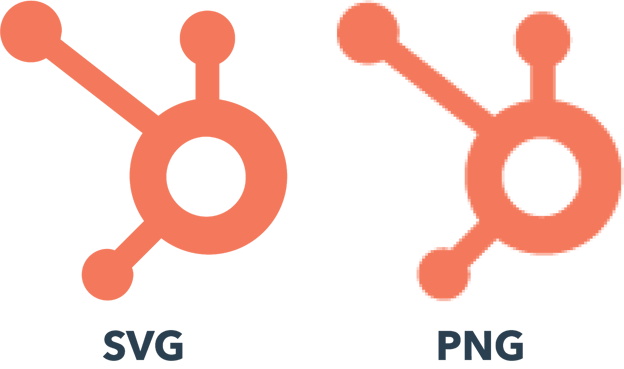
1. Infinite Scalability



2. Customization
3. Scripting Compatibility
4. Accessibility and Search Engine Optimization
5. Smaller File Sizes
What are SVG files used for?
Icons
Logos
Illustrations

Animations and Interface Elements

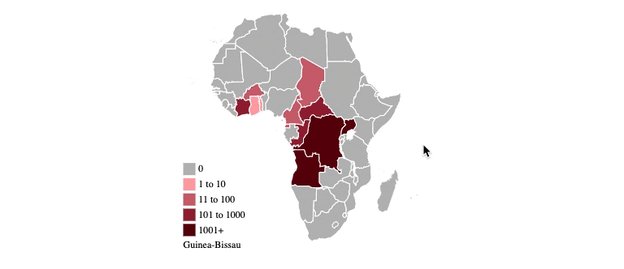
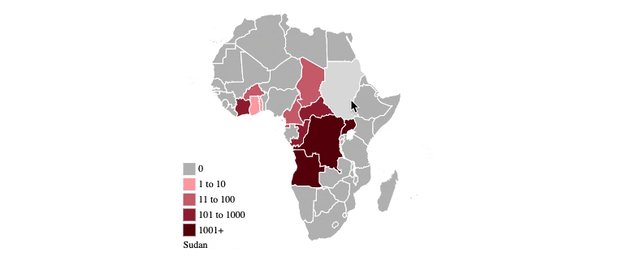
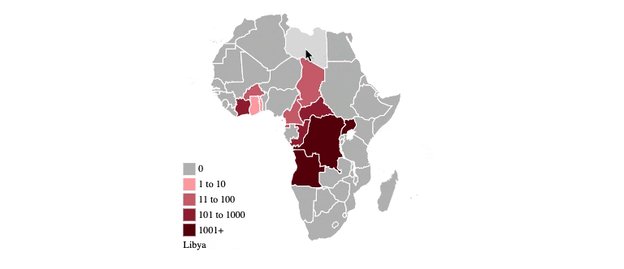
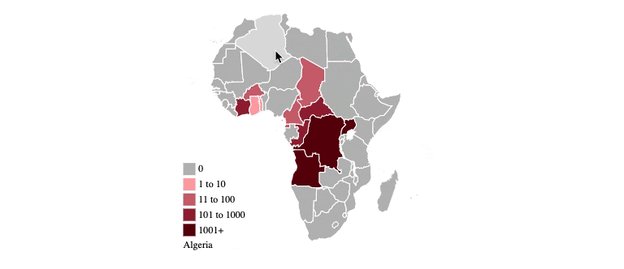
Infographics and Data Visualizations

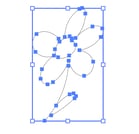
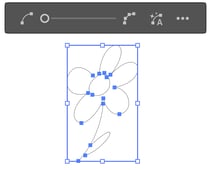
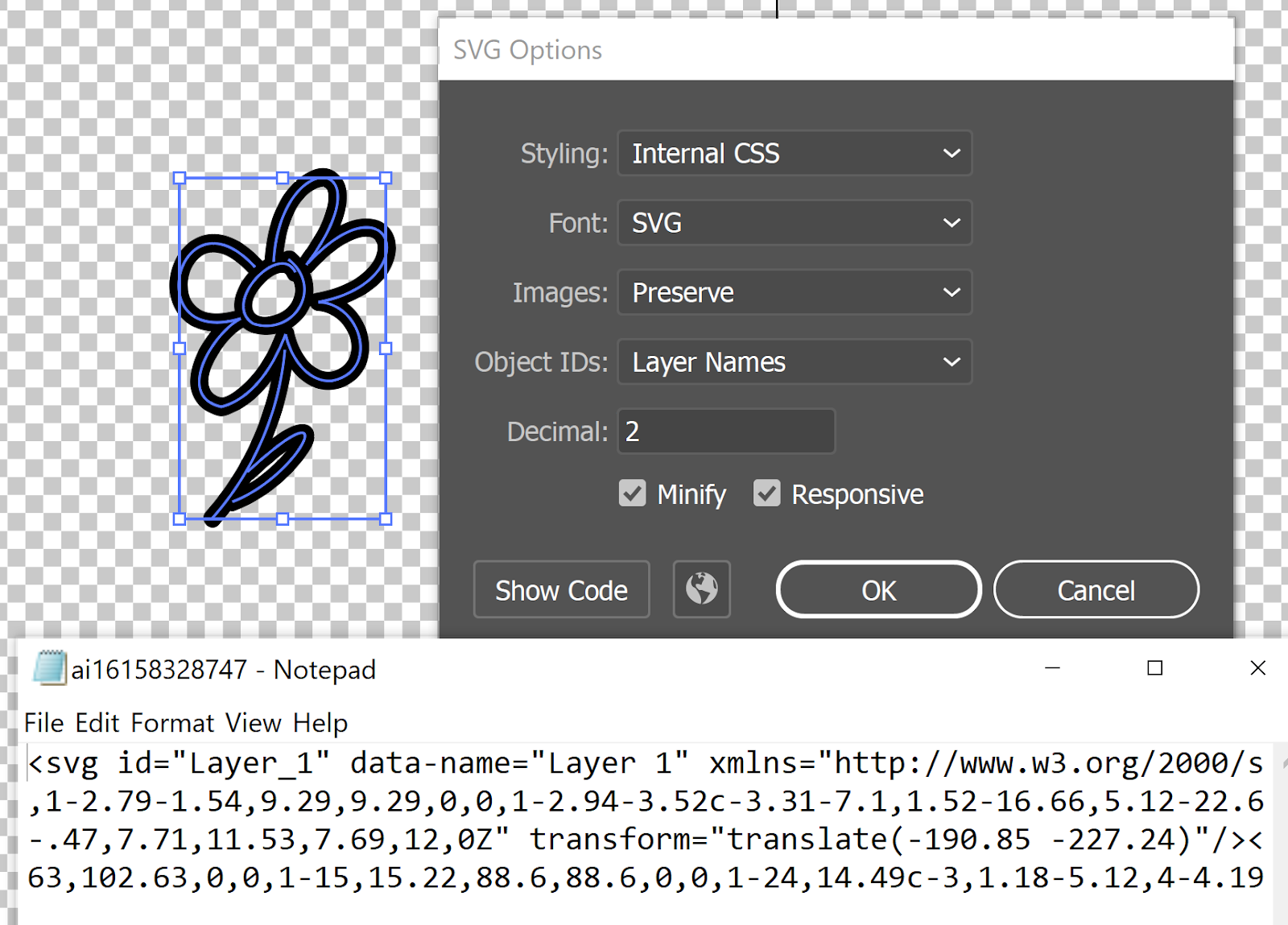
How to Make or Edit an SVG File





Designing for Scale
![Blog - Website Redesign Workbook Guide [List-Based]](https://no-cache.hubspot.com/cta/default/53/4b5bb572-5d0e-45b8-8115-f79e2adc966b.png)

Originally published Mar 21, 2021 7:00:00 AM, updated November 02 2021
How To Create Svg Graphics
Source: https://blog.hubspot.com/website/what-is-an-svg-file
Posted by: gomeshattond.blogspot.com

0 Response to "How To Create Svg Graphics"
Post a Comment