How To Draw Cars With Simple Shapes Adobe Illustrator
In this tutorial we'll draw a funny cartoon motorcar in a simple stylized flat machine. We don't actually demand any advanced drawing skills or even a tablet to create this stylized object equally we'll be working with basic geometric shapes and the most useful tools of Adobe Illustrator. Such simple and trendy illustrations are perfect for splash screens of mobile apps and for designing landing pages. Let'due south get started!
Tutorial Details
- Program: Adobe Illustrator CS6 – CC
- Difficulty: Intermediate
- Topics Covered: Pathfinder Panel, Shape Builder Tool, Eraser Tool,
- Estimated Completion Time: twenty minutes
Last Image: Stylized Flat Car

Footstep ane
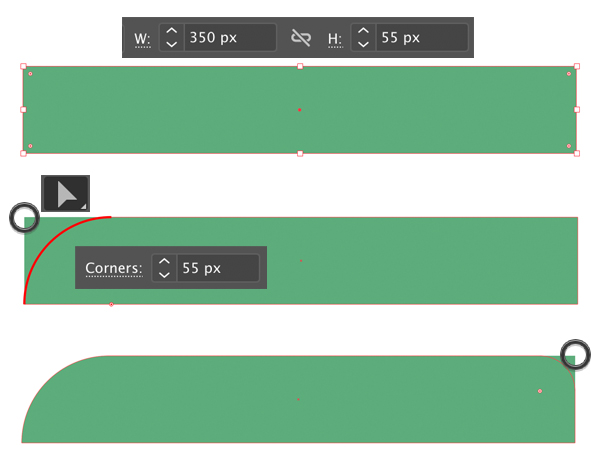
Take the Rectangle Tool (M) and start by creating a 350 x 55 px green shape for the base of operations of the machine.
Select its top left role player betoken with the Straight Selection Tool (A) and pull the circle marking of the Live Corner to brand the corner fully rounded. Nosotros tin can as well prepare the Corners value manually in the command panel on top.
Do the same for the reverse corner, but make it only slightly rounded.

Step 2
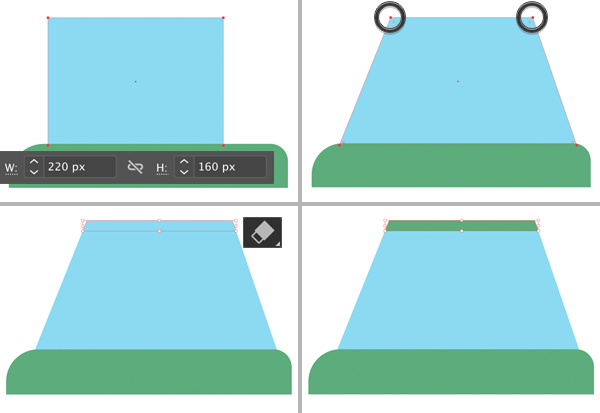
Let'southward create the top part of the stylized flat car. Make a 220 x 160 px blue rectangle for the glass. Move its height anchor points closer to each other along the horizontal axis using the Direct Selection Tool (A) while holding down Shift.
Re-create (Command-C) the created shape and Paste in Front (Command-F). Keeping the copy selected, take the Eraser Tool (Shift-Eastward), hold downwards Alt and erase the lesser part of the shape leaving only a small stripe on top. Fill the remaining stripe with dark-green colour, creating a roof on top of our stylized auto.

Step 3
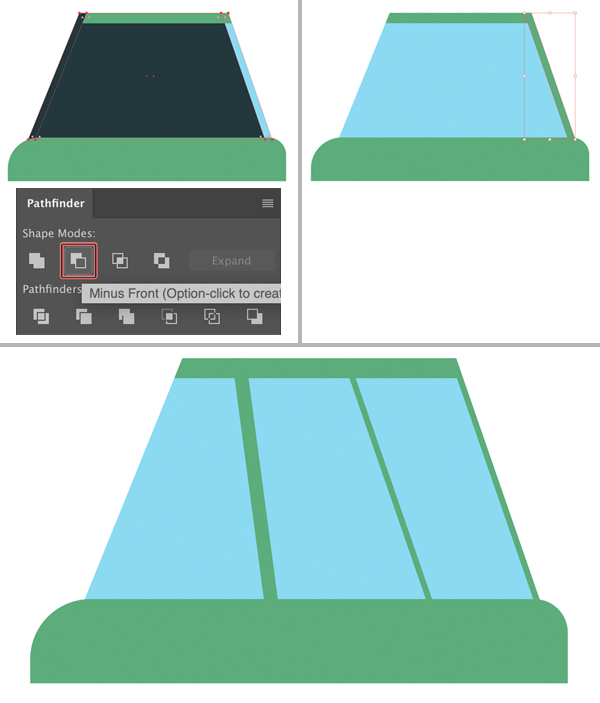
Allow's add together more green metal details to define the await of our car. Select the blue part in one case again and Duplicate twice (Control-C > Control-F > Control-F). Motility the height copy (I've filled information technology with black color to make information technology visible) to the left, equally shown in the epitome below.
Select it together with the copy beneath it and use the Minus Front function of the Pathfinder console (Window > Pathfinder) so that we have only a sparse stripe along the correct side of the glass. Fill this stripe with the same green color equally we have for the other metal parts of the car.
Now nosotros tin can select this stripe, hold down Alt-Shift and elevate to create more copies. Utilise the Direct Selection Tool (A) to change the angle and thickness of the stripes by moving the anchor points. This way we add diversity to the illustration making information technology expect more stylized and cartoony.

Step 4
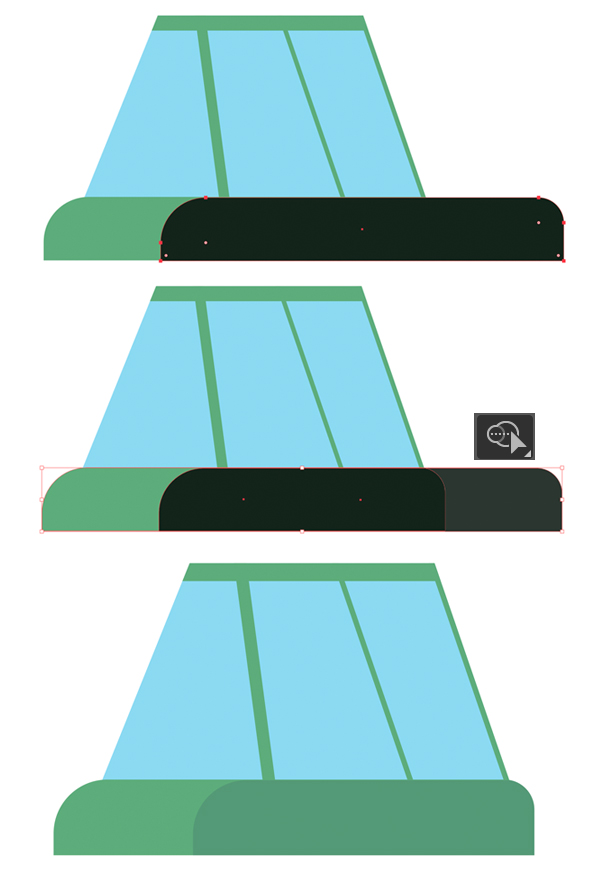
Now we'll add a unproblematic shadow to make the car a bit more dimensional by adding some book to its base.
Duplicate (Control-C > Control-F) the base of the car and move the copy to the right past holding down Shift and dragging.
Select both shapes and let'southward delete the piece on the right that we don't need. Have the Shape Builder Tool (Shift-M), concur down Alt and hover the mouse over the role that we don't demand. Once information technology becomes greyness, click it to delete. In that location we have it! Now we tin can fill the remaining piece with a darker light-green color for the shadow.

Step 5
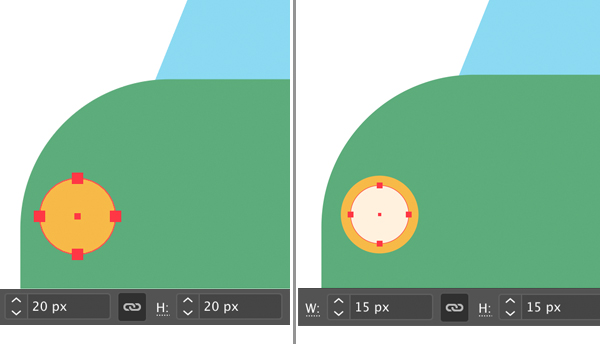
Let'south add some round retro-looking headlights to our stylized car. Use the Ellipse Tool (L) to draw a 20 10 20 px yellow circle.
Indistinguishable (Control-C > Control-F) the created circle and brand the copy smaller (xv ten 15 px). Make full information technology with white color to create the inner part of the headlights.

Step six
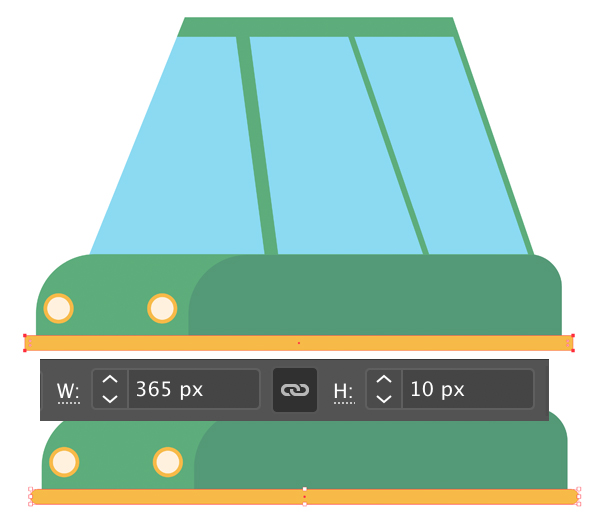
Now that the headlights are fix, let's create a bottom role of the car. Use the Rectangle Tool (Grand) to make a 365 ten 10 px yellow shape. Brand its corners rounded using the Direct Option Tool (A) and the Alive Corners feature.

Step seven
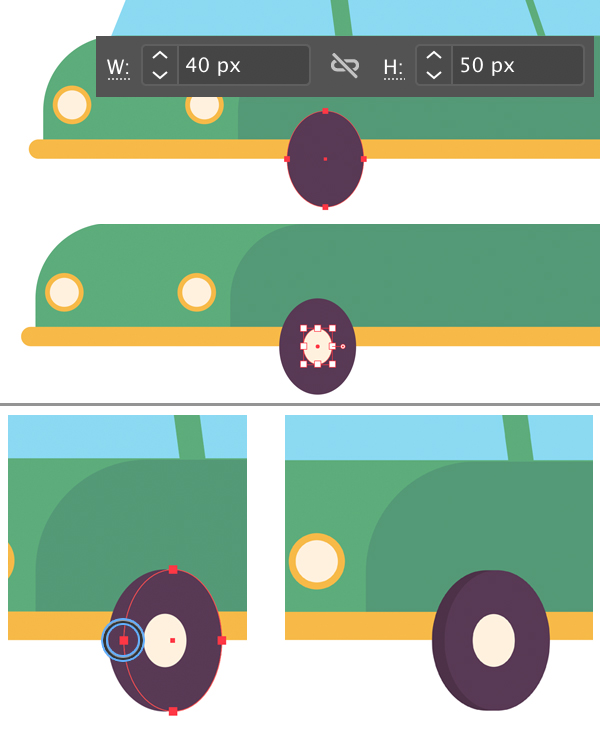
Let'southward add together the wheels! Employ the Ellipse Tool (50) to describe a 40 x 50 px dark-dark-brown oval. I never apply pure black color for my images in order to make the palette more attractive for the viewer.
Add a smaller white oval in the heart of the bicycle.
Indistinguishable (Control-C > Command-F) the dark-brown wheel shape and apply the Directly Selection Tool (A) to squash the peak copy a bit to arrive narrower. Brand the lower copy slightly darker to create a shadow. This way the wheel looks more dimensional.

Pace 8
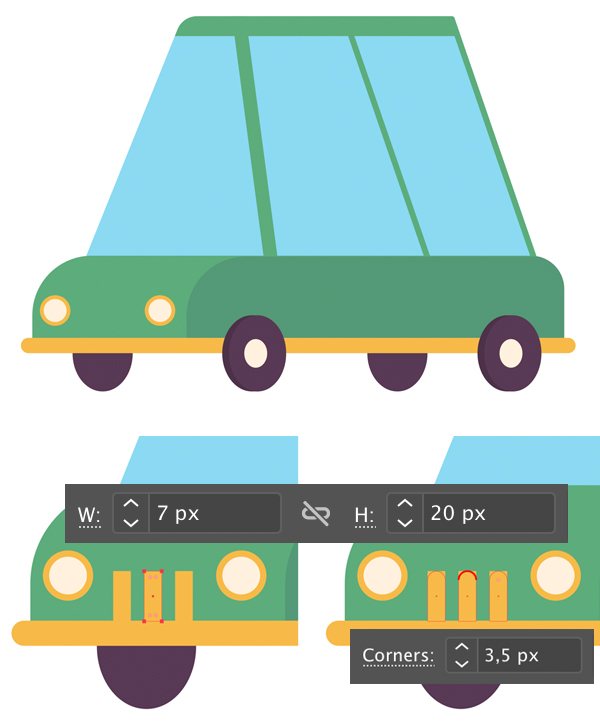
Add together two wheels on the opposite side of the car. We can Send them to Dorsum by pressing Shift-Control-[ this way placing them in the bottom of the Layers panel.
Apply the Rectangle Tool (G) to add three narrow stripes to the forepart part of the machine, depicting the radiator enclosure. Select the top points of each stripe with the Direct Selection Tool (A) and make the shapes rounded.

Stride 9
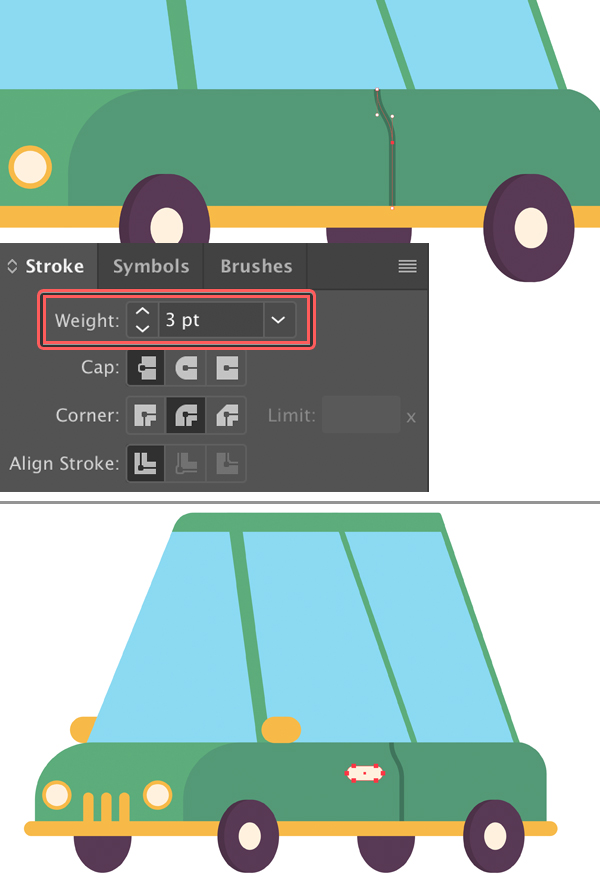
Apply the Pen Tool (P) to describe a vertical line with night-greenish Stroke color for the edge of the doors. We can pull the anchor handles with the Straight Choice Tool (A) to edit the shape of the line. We can suit the thickness of the outline in the Stroke console. Let's set up the Weight to 3 pt.
End upwards with the door by adding a modest rounded rectangle for the handle.

Step 10
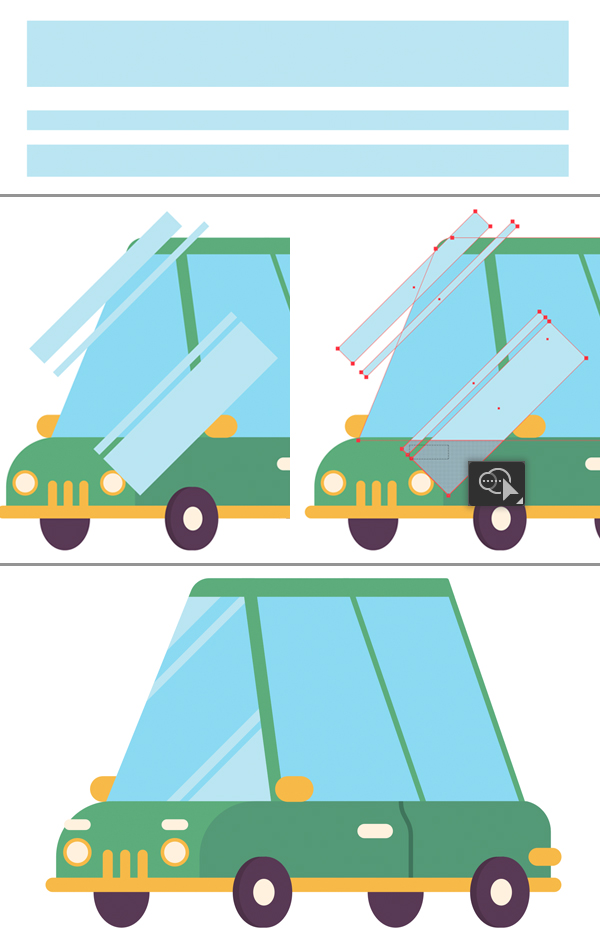
Let's add together some highlights to the glass. Commencement past drawing a ready of rectangles of different height, as shown in the epitome below. You tin can depict a couple of sets consisting of two or iii stripes, as you like. Select 1 group and press Control-8 to unite ii dissever elements into one object creating a Compound Path.
Rotate the stripes 45 degrees and places them over the drinking glass and then that the objects overlap.
Finally, we tin can use the Shape Builder Tool (Shift-M) to delete the unneeded parts by pressing Alt and clicking, and the Direct Choice Tool (A) to move the ballast points and so that they fit the green edges of the stylized flat car.

Step 11
Now let's finish up with the stylized flat car composition by creating a couple of unproblematic elements that volition be surrounding our stylized car.
Nosotros'll be using a 600 x 600 px yellow square for the background of our analogy (you lot can set its size to the size of your Artboard or whatsoever other that volition fit your design).
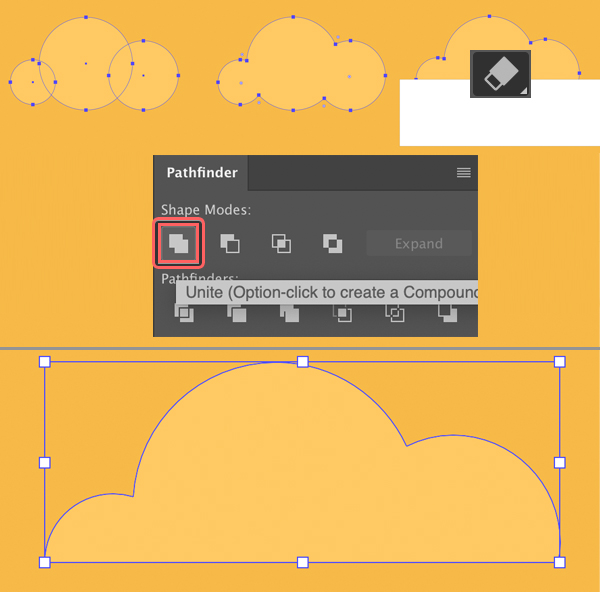
Let's use the Ellipse Tool (L) to create a simple deject. Brand three overlapping circles of dissimilar sizes and Unite them in the Pathfinder panel.
Keeping the shape selected, use the Eraser Tool (Shift-Eastward) while holding down Alt to erase the bottom part of the cloud.

Stride 12
Now we have a uncomplicated drawing deject to fill up the blank area in a higher place the stylized flat automobile! Add together some more to create a balanced composition.
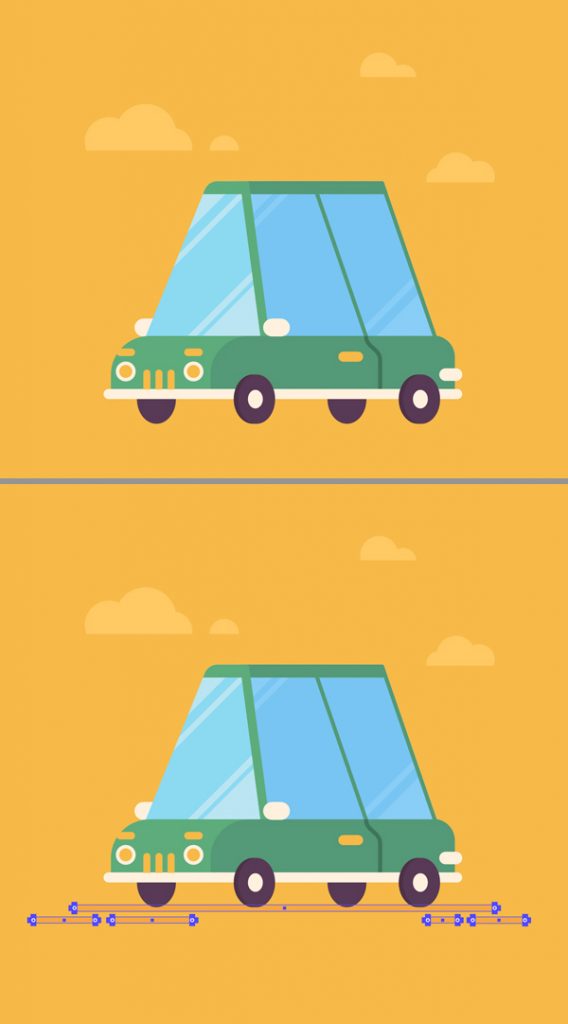
Nosotros can likewise apply the Rectangle Tool (M) or the Rounded Rectangle Tool to add a few thin stripes depicting the footing under the automobile wheels.
Every bit you may observe I've changed some of the colours of the car from white to yellow and visa versa to make it fit the yellow background better.

Awesome! Our Stylized Flat Car is Finished!
Bully work! Now you can employ these uncomplicated techniques we learned for our stylized flat car to create more than illustrations in the same cartoon apartment style. Try creating a business firm, for example, or a nutrient truck.
I hope y'all've enjoyed post-obit this tutorial and discovered something new that might be useful for y'all!
Stay tuned!

Author: Yulia Sokolova
second/3D creative person and tutorial instructor, focusing on character creation, icons, lettering design, and illustrations.
Source: http://vectips.com/tips/how-to-draw-a-stylized-flat-car-in-adobe-illustrator/
Posted by: gomeshattond.blogspot.com


0 Response to "How To Draw Cars With Simple Shapes Adobe Illustrator"
Post a Comment