How To Make A Cartoon Drawing In Photoshop
How to Cartoon Yourself in Photoshop
by Alexandra Bateman on Mar xix, 2022
With Photoshop, you can transform your photos with a whole host of artistic photograph effects. In fact, you can even employ Photoshop to create cartoon images from your pictures. Do you want to make a cartoon out of your photo? Cartoon effects can come up in handy for special events and projects. And cartoon portraits can really make nifty social media profile pictures to assist you build your personal brand!
In this commodity, we will show you how to cartoon yourself in Photoshop. But showtime, make sure you have Photoshop downloaded on your device.
If you don't accept it yet, you can get Photoshop from Adobe'south site here.
One time y'all've downloaded Photoshop, you're ready to go! Let'due south look at a couple of things before we begin the tutorial, including:
- Types of Drawing Effects in Photoshop
- Easiest Ways to Cartoon Yourself in Photoshop
- Steps to Cartooning Yourself in Photoshop
- Best Tutorials for Cartooning Yourself in Photoshop
Types of Drawing Furnishings in Photoshop
In Photoshop, there's rarely simply one way to attain a detail outcome. Cartoon effects are no dissimilar! The first footstep to understanding which of Photoshop's tools to use for a cartoon consequence is knowing what style you'd similar your cartoon portrait to have.
Although nosotros'll be focusing on turning portrait images into cartoons in this tutorial, know that Photoshop'southward cartoon event approaches work on other kinds of pictures, as well. For example, you tin employ the same editing techniques to cartoon a picture of a mural that yous can for a portrait.
But, what kinds of cartoon furnishings can you achieve in Photoshop? Given Photoshop's extensive pick of tools, you tin create both realistic and simplistic cartoon renderings of your portrait images.
Easiest Ways to Cartoon Yourself in Photoshop
To create less detailed cartoon drawings of your portraits, you lot'll want to use Photoshop's Brush Tool, Layer Masks and a graphic tablet with a pen that gives you more control over tracing your paradigm. In this approach, you can employ the tablet's pen and Photoshop's brushes to trace over your image. Of course, you'll desire to utilise your castor on a new layer, or in a Layer Mask, then that yous do not alter the original image.
This arroyo is easy plenty to do if you have the proper equipment, namely a graphic tablet. If you don't, y'all can attempt to complete this result by manus using a mouse or trackpad. But, as you may estimate, keeping a steady paw for tracing is much more difficult without a stylus pen.
Yous could besides attempt to cartoon photos in Photoshop using the program'south Pen Tool. With the Pen Tool, you lot tin can create paths outlining the figure and its essential features, and then use those paths to make blocks of color. This approach, like the arroyo using the Brush Tool, allows you to be as detailed or as sparse as you'd similar.
Depending on your image, the Pen Tool cartoon effect arroyo tin be fourth dimension-consuming, especially if yous program to create a detailed, realistic cartoon rendering.
Luckily, y'all tin create the same realistic drawing rendering of your photo using filters built into Photoshop. If you're working without a graphic tablet or other tablet, this approach volition be the easier of the two. And, you'll run across shortly, the results are only equally impressive!
To create a more realistic cartoon of yourself in Photoshop, you'll need to use Photoshop'south filters, channels and adjustments. Allow's take a look at cartooning yourself in Photoshop in just a few short steps.
Steps to Cartooning Yourself in Photoshop
Get-go, open your portrait in Photoshop by either dragging your photo into the Photoshop workspace, or selecting File » Open.
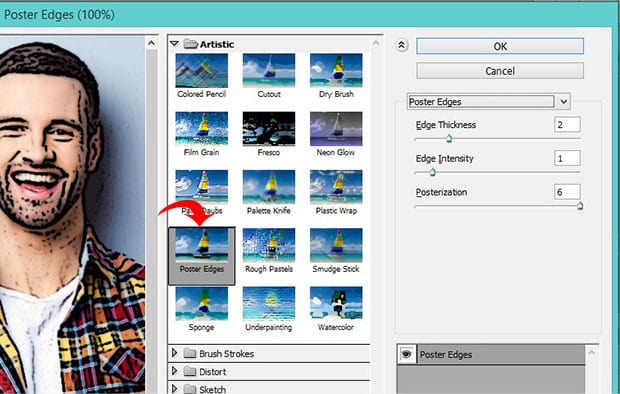
When you meet your photograph in the Photoshop workspace window, get to Filter » Filter Gallery and select the Artistic folder. Then select the Affiche Edges option. This filter will enhance the edges of the portrait's face and body.

I'll use the following settings for my photo:
- Border Thickness: 2
- Edge Intensity: 1
- Posterization: six
Try these settings out on your epitome, then adjust them accordingly.
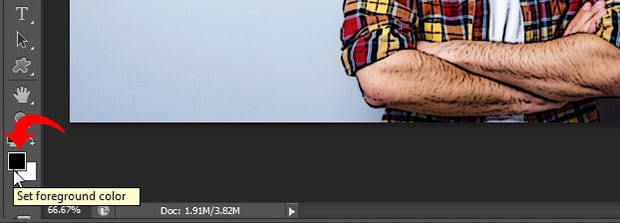
Before we move on to the next step, we'll demand to ready the foreground and groundwork colors to their default values — black and white, respectively. Become ahead and set those values if they aren't already:

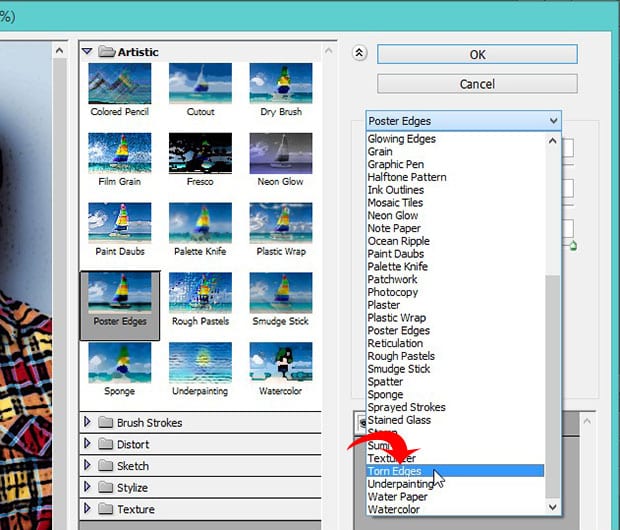
Adjacent, become to Filter » Filter Gallery and select Torn Edges from the drop-down card. This option will add some irregularity to the edges of the figure'southward shape in your prototype.

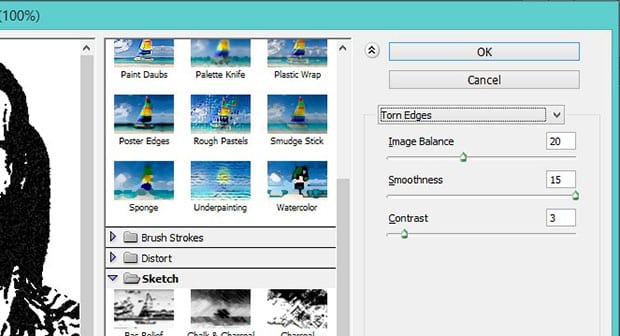
Hither, I'll utilise the post-obit settings. Again, kickoff with these values and adjust for your image:
- Paradigm Residual: 20
- Smoothness: 15
- Contrast: three

Now, select the unabridged paradigm (Ctrl + A) and copy the selection (Ctrl + C).

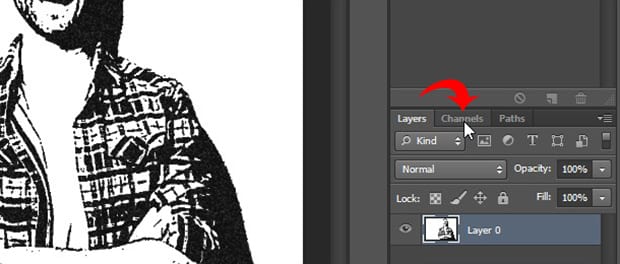
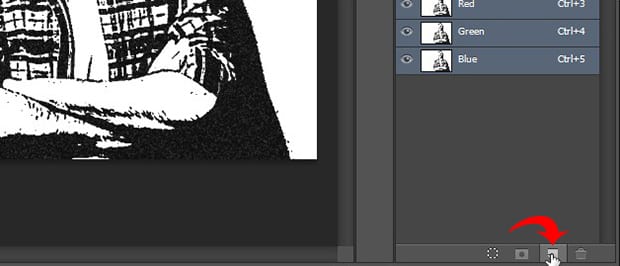
Side by side, locate the Channels Panel from the right-side of your Photoshop screen, near your Layers Console. Create a new channel from the lesser right corner. Photoshop volition name this new channel Alpha 1 past default, though you're welcome to rename information technology if you like.

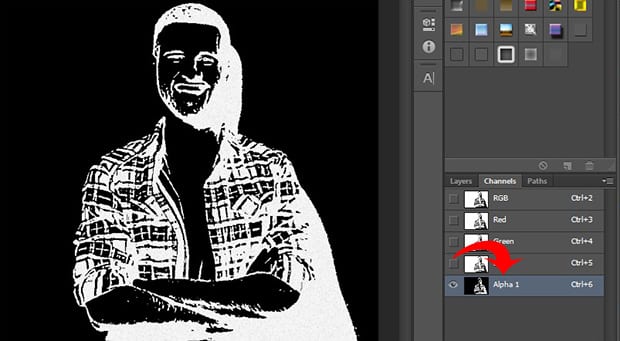
Paste your pick into the new channel yous just created (Ctrl + V). Now nosotros need to capsize the prototype colors, which we can hands do by selecting Image » Adjustments » Invert.

Next, Ctrl + Click on the thumbnail for the Alpha 1 channel to select the white areas of the image.
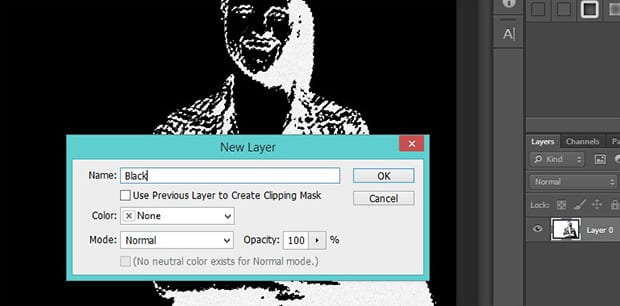
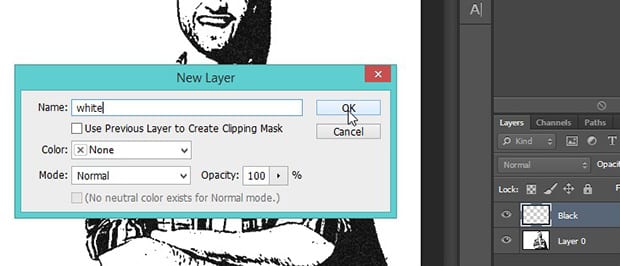
So, in the Layers panel, create a new layer by choosing the New Layer icon. Use the pigment bucket tool (keyboard shortcut chiliad) to fill the new layer in with black. I'll name this layer Black for simplicity's sake.

Then add together another new layer and fill information technology with white. Over again, I'll name this new layer White. In creating these two solid layers, nosotros've separated the black and white colors in our original prototype.

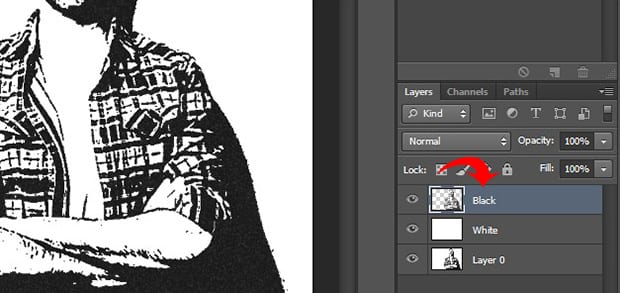
Next, drag the Black layer to the top of the Layers Panel so that it sits above the White layer.

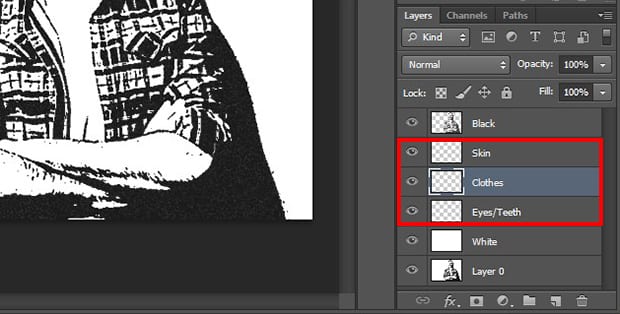
Now we need to add together iii more layers to house the colors for our skin, clothes and optics/teeth.
Just create three new layers by selecting Layer » New » Layer, then proper noun them Skin, Apparel and Eyes/Teeth appropriately. Drag these 3 layers below the Blackness layer in the Layers Panel.

Next, decide what colour you'd like the peel, clothes and eyes and teeth in your photo to be. For the photo in this tutorial, I've chosen the following colors
- Peel: #e7c5b3
- Clothes: #d9142b & #425ad7
- Eyes/Teeth: #ffffff
To apply the colors to the appropriate areas on the photo, select the Brush Tool from Photoshop's left-hand toolbar. Then select the item layer you want to edit, and advisedly brush over your image to utilize color in that area.
Repeat this process for each layer until all parts of your photograph are colored in how you like.
Here's what our terminal drawing portrait looks similar:

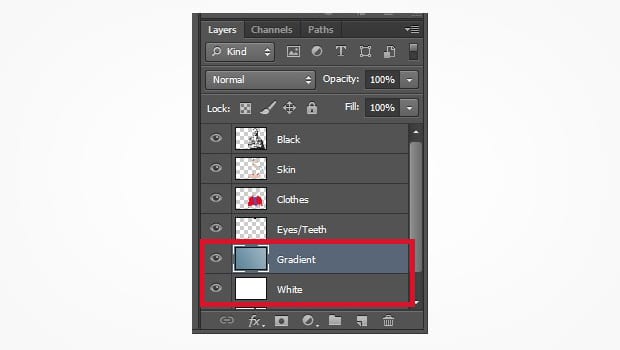
Now, lets create a slope background to make the cartoon really pop!
Nosotros'll create another layer and name it Gradient, then select the Gradient Tool from the toolbar.
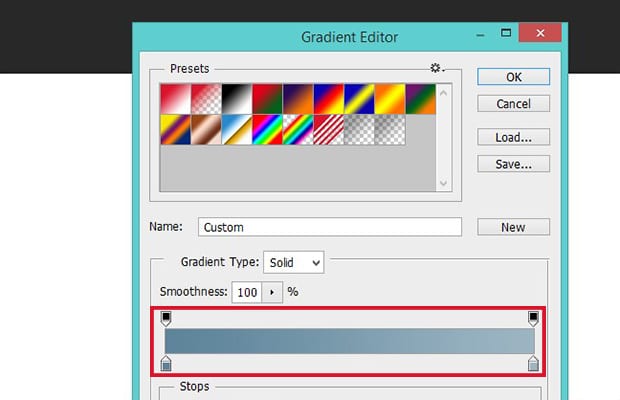
Detect the continuous gradient bar that appears within the Gradient Editor. Cull the boxes at either end of the slope by double-clicking them, then specify your colors.
I'chiliad going to create a blue-gray gradient with the colors #5d849a and #9cb5c3. Click OK after you've set your colors.

To fill the gradient, click and hold the mouse starting at the lesser-left of the image, and drag the mouse to the height-right of the paradigm. Then release the mouse. Drag and driblet this Gradient layer direct in a higher place the White layer in the Layers Panel.

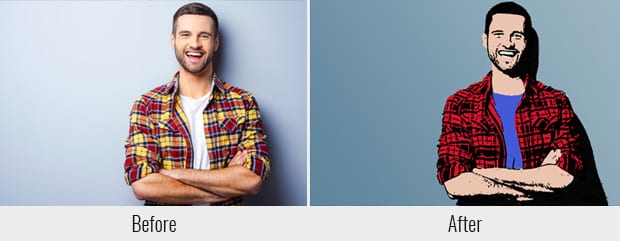
At present you're done! You've created a cartoon of yourself in Photoshop, consummate with a professional person slope background. Bank check out this earlier and later on prototype of our cartoon effect edit below:

Every bit nosotros mentioned earlier, feel gratis to adjust the settings on the Poster Edges and Torn Edges filters to suit your prototype. However, make sure to follow the steps outlined in this tutorial sequentially. The order of the layers in the Layers Panel is of import!
Best Tutorial for Cartooning Yourself in Photoshop
The internet is a great resource for finding tutorials on cartooning yourself in Photoshop! Video tutorials on free sites like YouTube testify multiple ways to achieve cartoon effects in a number of different styles.
Keep in mind that many other types of drawing effects volition crave more extensive use of the castor tool and thus be more well-suited for work on a graphic or other tablet.
If you observe yourself needing to apply drawing effects to images often, consider investing in a tablet and stylus. They will make your life easier and open up a variety of other cartoon upshot styles for you to try.
Every bit always, the best results come from practice. Don't spend too long reading or watching tutorials. Instead, practice the technique yourself. Y'all tin even experiment with some of Photoshop'south other fun filters to run across what kinds of unique furnishings you lot can create.
Drawing Yourself!
We hope this article has helped y'all to learn how to cartoon yourself in Photoshop. If you institute this Photoshop tutorial helpful, check out our other Photoshop tutorials, including our guide on how to add a HDR upshot to your images in Photoshop.
If you're looking to create amazing galleries and help speed upwards your WordPress website, you should get Envira Gallery here and create your first gallery.
Be sure to opt in to our newsletter on the correct and follow us on Facebook and Twitter for more gratis photo editing tutorials, photography tips and WordPress how-to'south.
Using WordPress and desire to get Envira Gallery free?
Envira Gallery helps photographers create beautiful photo and video galleries in just a few clicks so that they can showcase and sell their piece of work.
Source: https://enviragallery.com/how-to-cartoon-yourself-in-photoshop/
Posted by: gomeshattond.blogspot.com







0 Response to "How To Make A Cartoon Drawing In Photoshop"
Post a Comment